For Programmer
3. git을 이용하여 git-hub에 파일 올리기 - boiler-plate 제작(backend) 본문
React & Node.js 프로젝트/boiler-plate 제작
3. git을 이용하여 git-hub에 파일 올리기 - boiler-plate 제작(backend)
유지광이 2020. 7. 31. 21:10728x90
* 깃으로 깃허브에 파일을 업로드 하는 방법은 https 방식과 ssh방식 2가지가있다. https방식은 따로 설정해줄 것이 없으며 ssh방식만 따로설정을 해주어야한다. 다음은 ssh방식을 사용하기위해 몇가지 설정을 해주는 과정을 소개하고 있다.
1.git hub에 저장소 생성하기


2. ssh방식으로 업로드 할경우 git과 git hub의 ssh통신설정을 해주기
1. Generating a new SSH key

*Cmd 관리자 권한으로 실행하여 다음과같이 명령어 입력

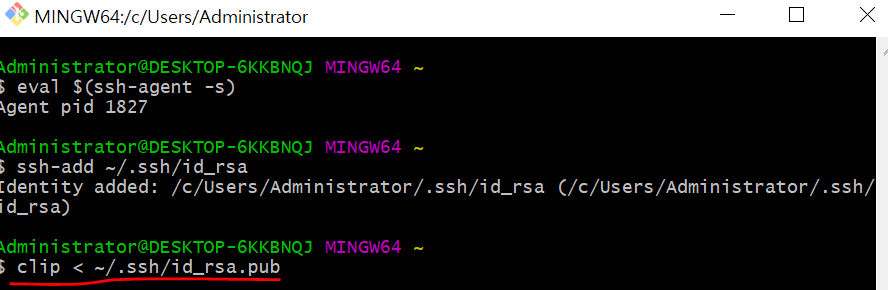
2.Adding your SSH key to the ssh-agent

*cmd를 이용하면 eval 명령어가 안통한다. 따라서 git bash를 이용하여 반드시 다음 명령어를 입력해야한다.

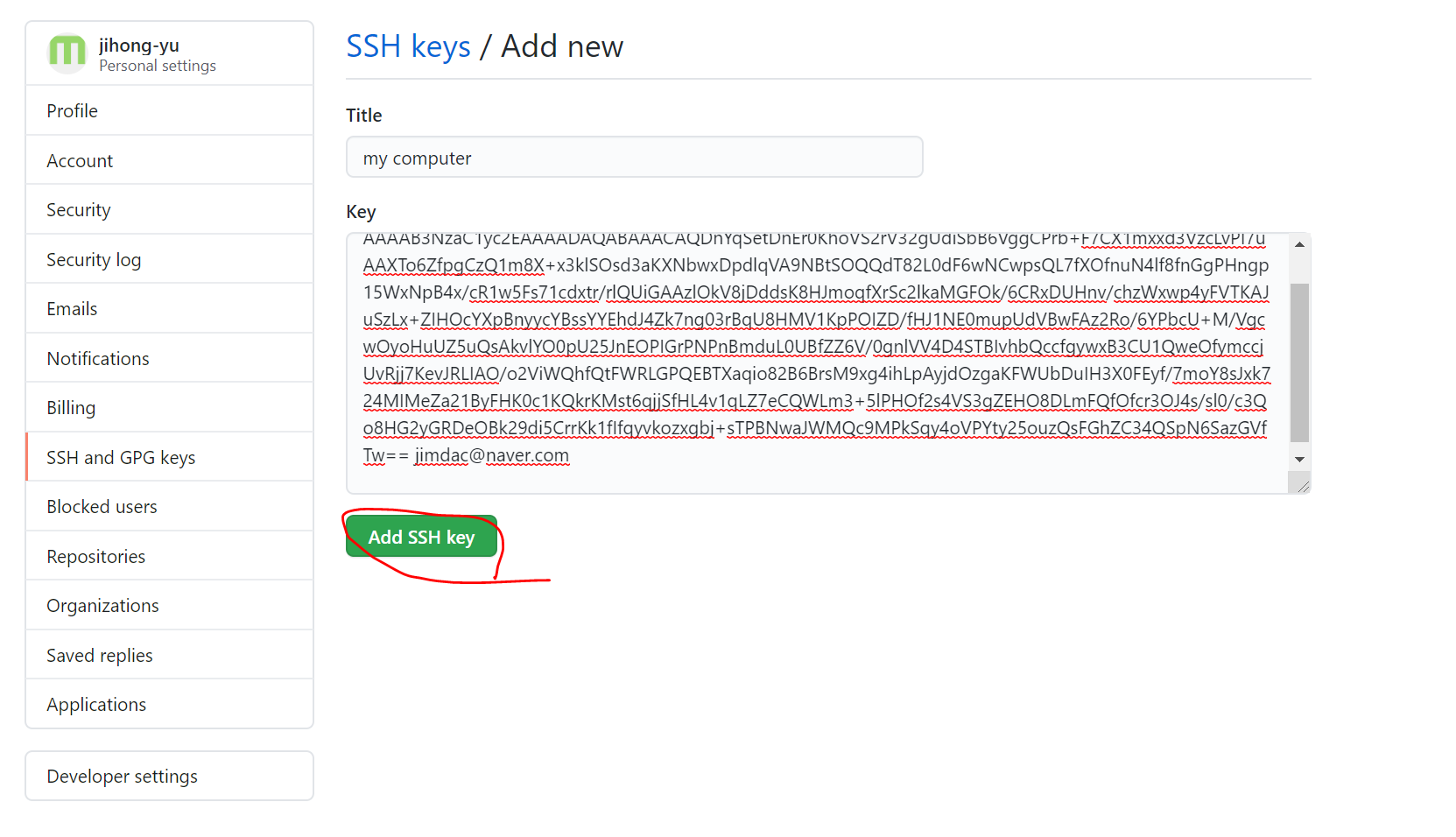
3. gthub에 ssh키 추가



4. VScode의 터미널(git)을 이용하여 github에 올릴때 이용해야하는 명령어
*ssh방식(위의 ssh통신설정이 필요함)

*https방식(별도의 통신설정이 필요없음)

*https방식을 이용하여 Vs code로 파일올리기



* 다음은 깃 명령어로 깃허브에 올리게 될 경우 각 단계마다 발생 하는 과정을 표로 정리한 것이다.

*github에 push할때 공유저장소에 올리지 말아야 할 파일 설정

*예를 들어 node_modules 같은 경우에는 node를 사용하면서 필요한 모듈들이 들어 가있는 폴더이다. 그러나 용량도 많이 차지할 뿐더러 package.json만 있으면 npm install 명령어로 node_modules폴더가 없어도 다시 다운로드가 가능하기 때문에 굳이 깃허브에 올라갈 필요가없다. 따라서 다음과같이 깃허브에 push할때 제외해준다.
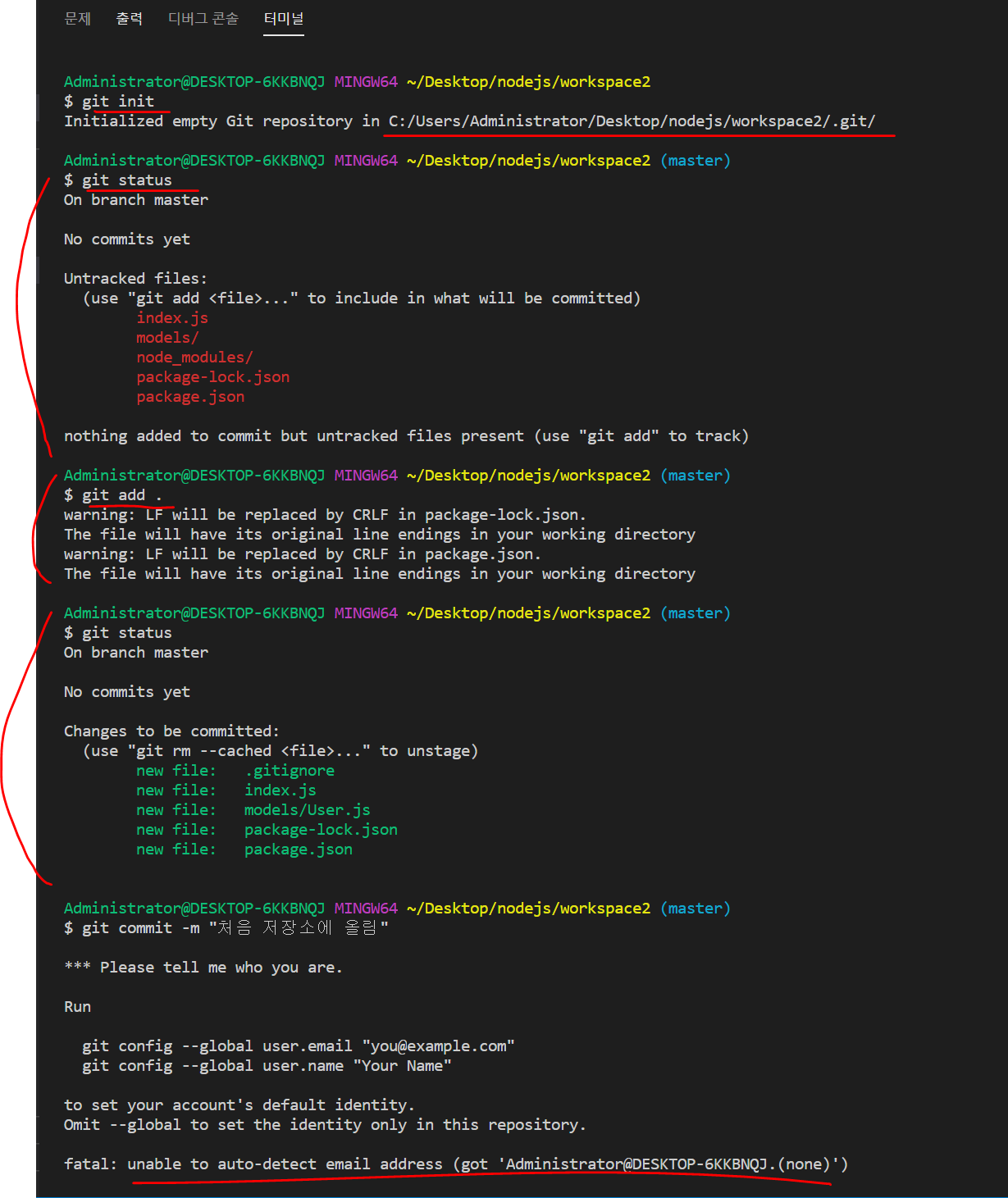
*git을 처음 깔고 깃허브에 push할려고 할때 많이 발생하는 오류
- unable to auto-detect email address 오류해결법

* 본인의 github 이메일과 이름이 등록되어 있지 않기 때문에 발생하는 문제이다. 한번만 등록해주면 다음부턴 등록할 필요가없다.
해당강의
728x90
'React & Node.js 프로젝트 > boiler-plate 제작' 카테고리의 다른 글
| 5.서버를 자동으로 새로고침해주는 모듈 - boiler-plate 제작(backend) (0) | 2020.07.31 |
|---|---|
| 4. postman을 이용한 회원가입기능 - boiler-plate제작(backend) (0) | 2020.07.31 |
| 2.몽고DB와 연결하기 - boiler-plate제작(backend) (0) | 2020.07.31 |
| 1. node.js 파일 만들어 실행하기 - boiler-plate 제작(backend) (0) | 2020.07.31 |
| boiler-plate란? (1) | 2020.07.17 |
Comments




