For Programmer
16. 좋아요 싫어요 기능(2) 템플릿,데이터 가져오기 본문
728x90

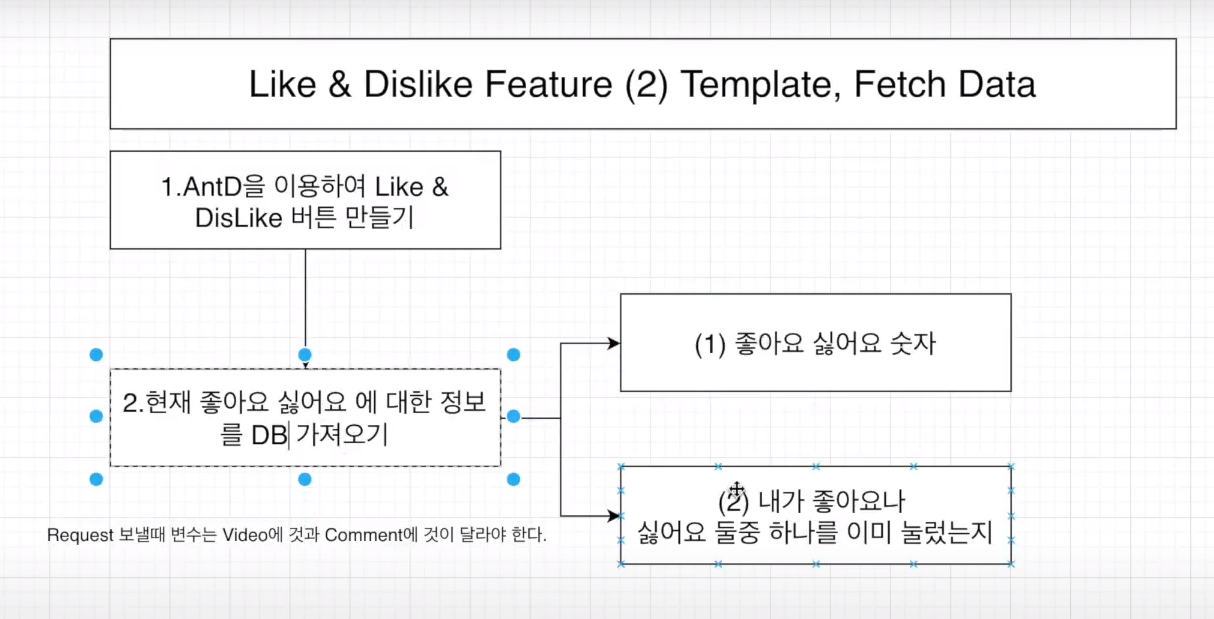
1. Like & Dislike 버튼만들기
Like버튼만들기(VideoDetailPage.js)
<List.Item
actions={[
<LikeDislikes
video
userId={localStorage.getItem('userId')}
videoId={videoId}
/>,
subscribeButton,
]}
> ...이하생략
* 다음과 같이 actions에 버튼을 만들어준다.
Dislike버튼만들기(SingleComments.js)
const actions = [
<LikeDislikes
userId={localStorage.getItem('userId')}
commentId={props.comment._id}
/>,
<span onClick={onClickReplyOpen} key="comment-basic-reply-to">
Reply to
</span>,
];
return (
<div>
<Comment
actions={actions}
author={props.comment.writer.name}
...이하생략2. 현재 좋아요 싫어요에 대한 정보를 가져오는 LikeDislikes.js 코딩(Axios포함)(client-src-components-views-VideoDetailPage-Sections-LikeDislikes.js)
import React, { useEffect, useState } from 'react';
import { Tooltip } from 'antd';
import {
LikeOutlined,
DislikeOutlined,
LikeFilled,
DislikeFilled,
} from '@ant-design/icons';
import Axios from 'axios';
function LikeDislikes(props) {
const [Likes, setLikes] = useState(0);
const [LikeAction, setLikeAction] = useState('');
const [Dislikes, setDislikes] = useState(0);
const [DisLikeAction, setDisLikeAction] = useState('');
let variable = {};
if (props.video) {
variable = { videoId: props.videoId, userId: props.userId };
} else {
//variable = {commentId , userId: }
}
useEffect(() => {
Axios.post('/api/like/getLikes', variable).then((response) => {
if (response.data.success) {
//얼마나 많은 좋아요를 받았는지
setLikes(response.data.likes.length);
//내가 좋아요를 이미 눌렀는지
response.data.likes.map((like) => {
if (like.userId === props.userId) {
//pros.userId는 로그인한 사용자의 Id이기때문
setLikeAction('liked');
}
});
} else {
alert('Like에 대한 정보를 가져오지 못했습니다.');
}
});
Axios.post('/api/like/getDislikes', variable).then((response) => {
if (response.data.success) {
//얼마나 많은 싫어요를 받았는지
setDislikes(response.data.dislikes.length);
//내가 싫어요를 이미 눌렀는지
response.data.dislikes.map((dislike) => {
if (dislike.userId === props.userId) {
//pros.userId는 로그인한 사용자의 Id이기때문
setDisLikeAction('disliked');
}
});
} else {
alert('DisLike에 대한 정보를 가져오지 못했습니다.');
}
});
}, []);
return (
<div>
<span key="comment-basic-like">
<Tooltip title="Like">
{LikeAction === '' ? <LikeOutlined onClick /> : <LikeFilled />}
</Tooltip>
<span style={{ paddingLeft: '4px', cursor: 'auto' }}> {Likes}</span>
</span>
<span key="comment-basic-dislike" style={{ marginLeft: '4px' }}>
<Tooltip title="Dislike">
{DisLikeAction === '' ? (
<DislikeOutlined onClick />
) : (
<DislikeFilled />
)}
</Tooltip>
<span style={{ paddingLeft: '4px', cursor: 'auto' }}> {Dislikes}</span>
</span>
</div>
);
}
export default LikeDislikes;
3.서버에서 axios통신을 통하여 데이터를 클라이언트로 주는 라우트코드 작성(server-routes-like.js)
const express = require("express");
const router = express.Router();
const Like = require("../models/Like");
const Dislike = require("../models/Disklike");
//=================================
// like
//=================================
router.post("/getLikes", (req, res) => {
let variable = {};
if (req.body.videoId) {
variable = { videoId: req.body.videoId };
} else {
variable = { commentId: req.body.commentId };
}
Like.find(variable).exec((err, likes) => {
if (err) return res.status(400).send(err);
res.status(200).json({ success: true, likes });
});
});
router.post("/getDislikes", (req, res) => {
let variable = {};
if (req.body.videoId) {
variable = { videoId: req.body.videoId };
} else {
variable = { commentId: req.body.commentId };
}
Dislike.find(variable).exec((err, dislikes) => {
if (err) return res.status(400).send(err);
res.status(200).json({ success: true, dislikes });
});
});
module.exports = router;
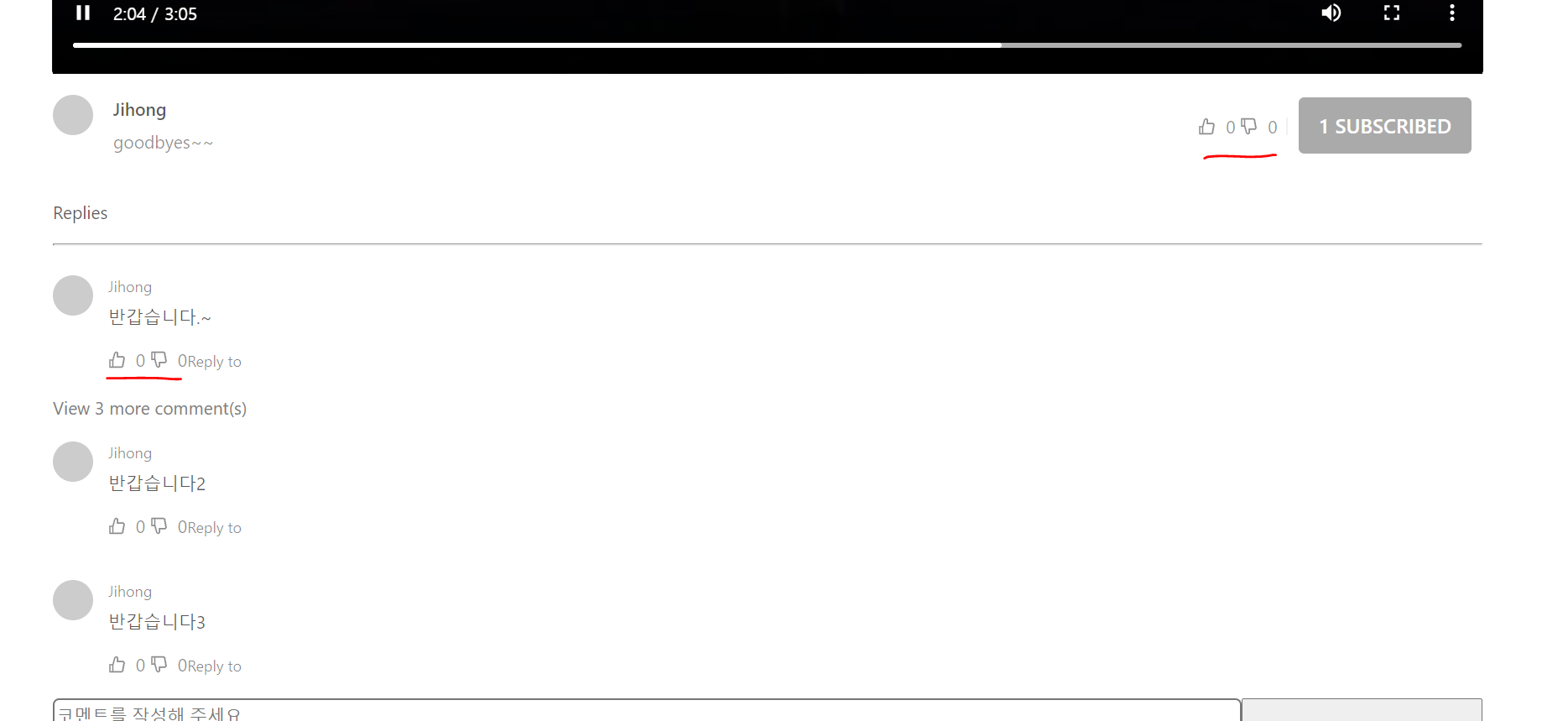
실행결과

해당동영상강의
728x90
'React & Node.js 프로젝트 > 유튜브 클론 코딩' 카테고리의 다른 글
| 17. 좋아요 싫어요 기능(3) 클릭시 기능들 - 유튜브 클론 코딩 (1) | 2020.07.28 |
|---|---|
| 15. 좋아요 싫어요 기능(1) 구조설명 - 유튜브 클론 코딩 (0) | 2020.07.27 |
| 14.댓글기능생성(4) ReplyComment.js 만들기 - - 유튜브 클론 코딩 (0) | 2020.07.27 |
| 13.댓글 기능 생성(3) SingleComment.js 만들기 - 유튜브 클론 코딩 (0) | 2020.07.26 |
| 12. 댓글 기능 생성(2) Comment.js 라우터 생성 - 유튜브 클론 코딩 (0) | 2020.07.26 |
Comments




