For Programmer
14.댓글기능생성(4) ReplyComment.js 만들기 - - 유튜브 클론 코딩 본문
React & Node.js 프로젝트/유튜브 클론 코딩
14.댓글기능생성(4) ReplyComment.js 만들기 - - 유튜브 클론 코딩
유지광이 2020. 7. 27. 20:33728x90


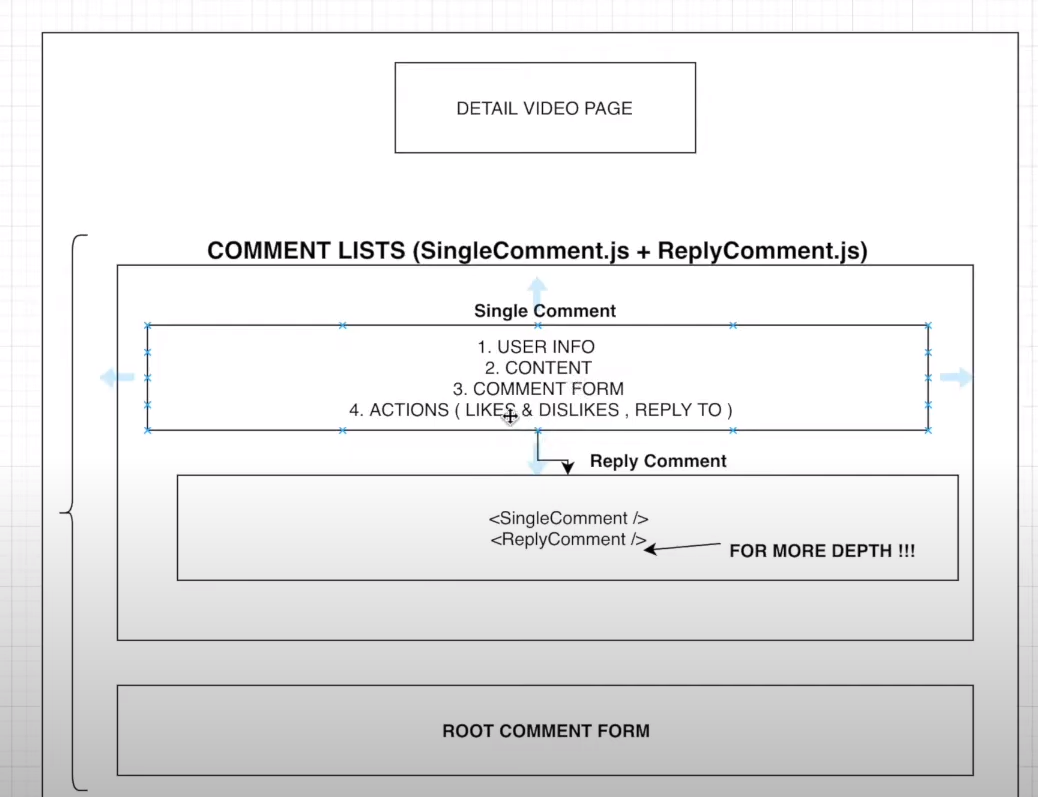
* 위 구조에서 볼 수 있듯이 ReplyComment안에 있는 SingleComment 와 ReplyComment를 중첩시켜놓는 구조를 만들어야한다.
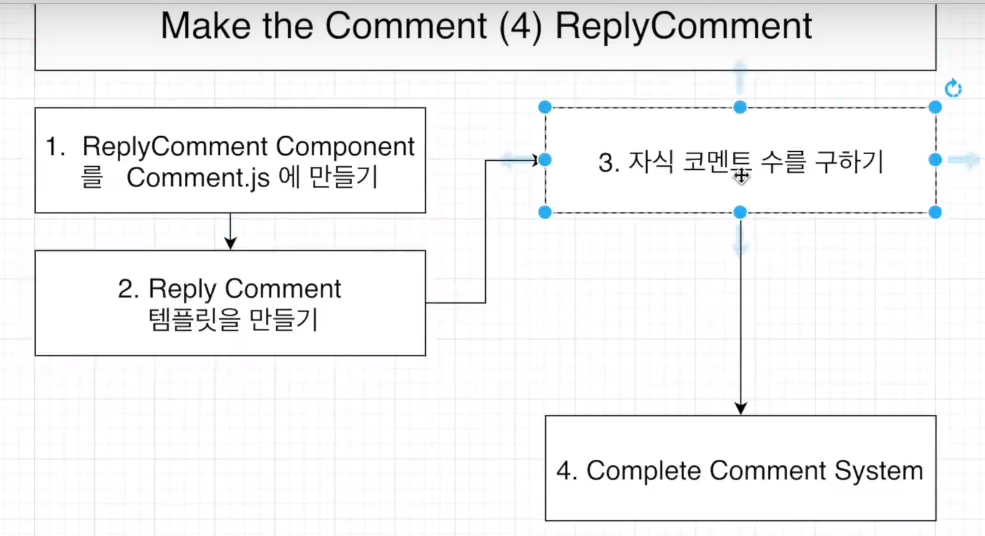
1.Comment.js에서 큰 틀 잡기위한 코딩
{/* Comment Lists */}
{props.commentList &&
props.commentList.map(
(comment, index) =>
!comment.responseTo && ( //대댓글은 우선 숨기겠다는 의미
<React.Fragment>
<SingleComment
refreshFunction={props.refreshFunction}
comment={comment}
postId={props.postId}
key={index}
/>
<ReplyComment
refreshFunction={props.refreshFunction}
commentList={props.commentList}
parentCommentId={comment._id}
postId={props.postId}
key={index}
/>
</React.Fragment>
)
)}
{/* Root Comment Form */}
...이하생략* 각각의 코멘트 마다 map메서드를 통해서 댓글내용을표시하고(SingleComment) 그 밑에 대댓글의 개수를 구하는 형태(ReplyComment)를 만들겠다는 코드 (단 !comment.reponseTo 를 통해서 대댓글은 우선적으로 화면에 보이지 않겠다는 의미)
2. ReplyComment.js 만들기(VideoDetailPage-Sections-ReplyComment.js)
import React, { useEffect, useState } from 'react';
import SingleComment from './SingleComment';
function ReplyComment(props) {
const [ChildCommentNumber, setChildCommentNumber] = useState(0);
const [OpenReplyComments, setOpenReplyComments] = useState(false);
useEffect(() => {
let commentNumber = 0;
props.commentList.map((comment, index) => {
if (comment.responseTo === props.parentCommentId) {
commentNumber++;
}
});
setChildCommentNumber(commentNumber);
}, [props.commentList]); //commentList가 바뀔때마다 실행이될 수 있도록해야됨
const renderReplyComment = (parentCommentId) =>
props.commentList.map((comment, index) => (
<React.Fragment key={index}>
{comment.responseTo === parentCommentId && (
<div style={{ width: '80%', marginLeft: '40px' }}>
<SingleComment
refreshFunction={props.refreshFunction}
comment={comment}
postId={props.postId}
/>
<ReplyComment
refreshFunction={props.refreshFunction}
commentList={props.commentList}
postId={props.postId}
parentCommentId={comment._id}
/>
</div>
)}
</React.Fragment>
));
const onHandleChange = () => {
setOpenReplyComments(!OpenReplyComments);
};
return (
<div>
{ChildCommentNumber > 0 && (
<p
style={{ fontSize: '14px', margin: '0', color: 'gray' }}
onClick={onHandleChange}
>
View {ChildCommentNumber} more comment(s)
</p>
)}
{OpenReplyComments && renderReplyComment(props.parentCommentId)}
{/*대댓글을 달때 눌리며 나오고 아니면숨긴상태*/}
</div>
);
}
export default ReplyComment;
* 중첩구조 코드
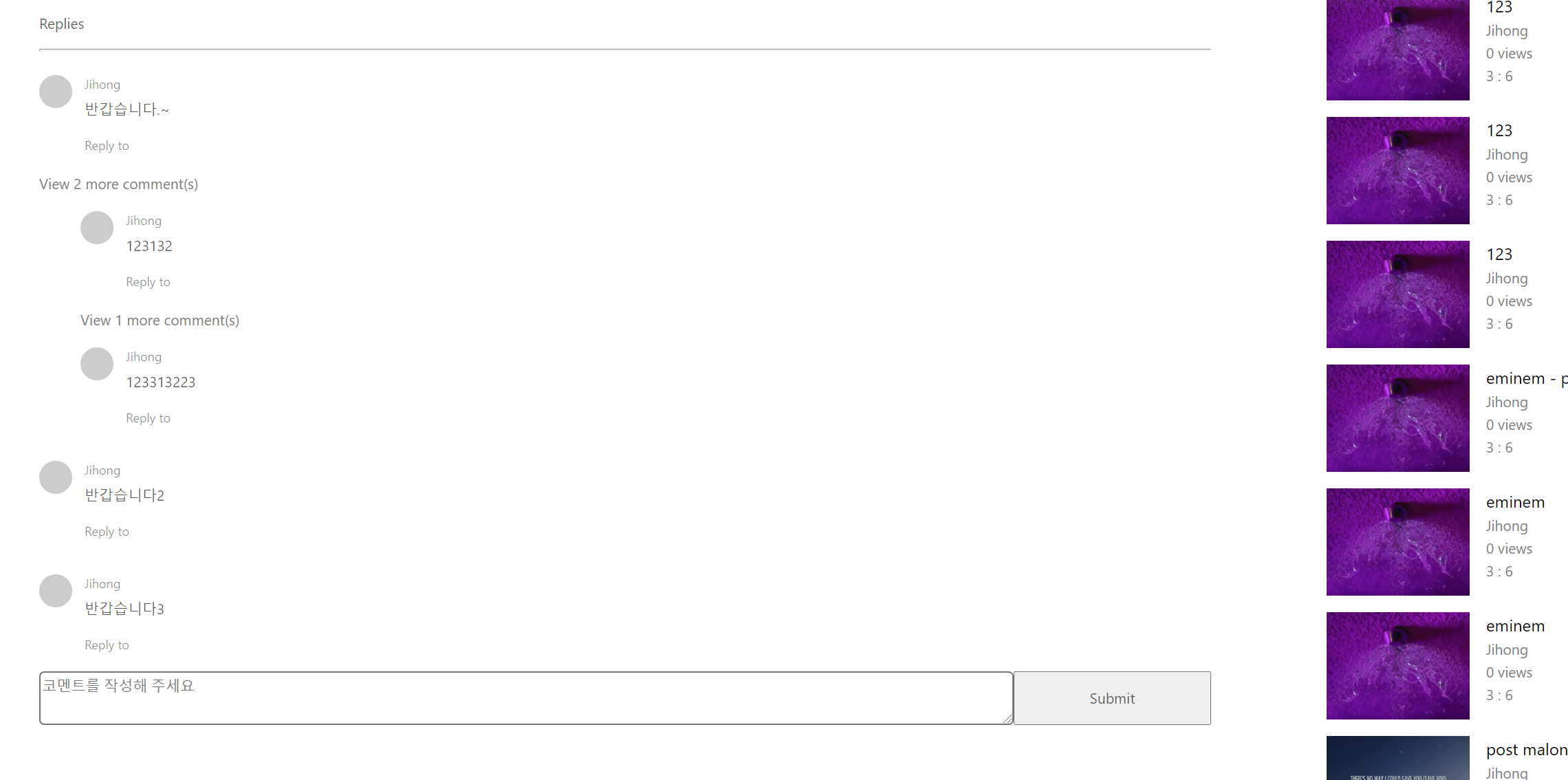
실행결과

해당강의
728x90
'React & Node.js 프로젝트 > 유튜브 클론 코딩' 카테고리의 다른 글
| 16. 좋아요 싫어요 기능(2) 템플릿,데이터 가져오기 (0) | 2020.07.27 |
|---|---|
| 15. 좋아요 싫어요 기능(1) 구조설명 - 유튜브 클론 코딩 (0) | 2020.07.27 |
| 13.댓글 기능 생성(3) SingleComment.js 만들기 - 유튜브 클론 코딩 (0) | 2020.07.26 |
| 12. 댓글 기능 생성(2) Comment.js 라우터 생성 - 유튜브 클론 코딩 (0) | 2020.07.26 |
| 11. 댓글 기능 생성(1) 구조 설명 - 유튜브 클론 코딩 (0) | 2020.07.26 |
Comments




