For Programmer
10. 자신이 구독한 계정들의 비디오만 나오는 페이지 구현 - 유튜브 클론 코딩 본문
728x90

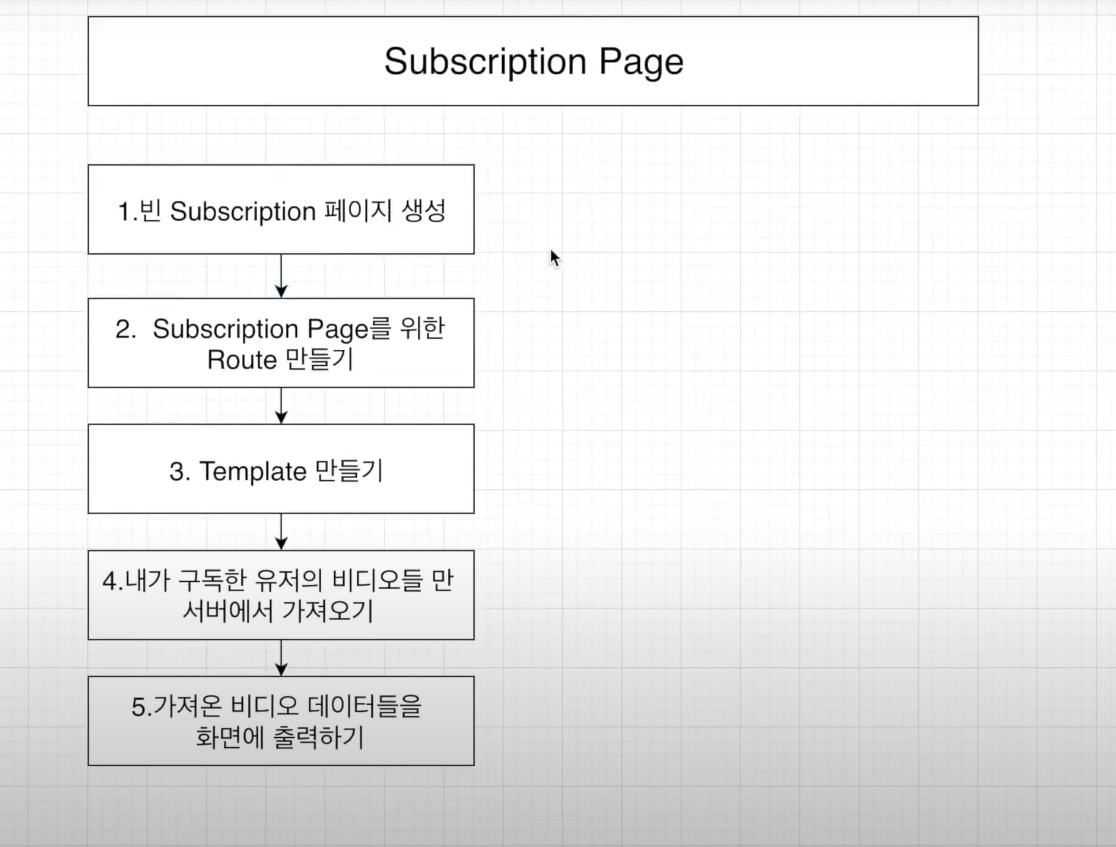
1. Subscription.js 페이지 생성(client-components-views-SubscriptionPage-SubscriptionPage.js)
2.Subscription 페이지 라우터 생성(Client-App.js)
import SubscriptionPage from './components/views/SubscriptionPage/SubscriptionPage'; <Route exact path="/subscription" component={Auth(SubscriptionPage, null)}/>3. Subscription.js 페이지 코딩(서버와 Axios통신 포함)
import React, { useEffect, useState } from 'react';
import { Typography, Row, Col, Card, Avatar } from 'antd';
import moment from 'moment';
import Axios from 'axios';
const { Title } = Typography;
const { Meta } = Card;
function SubscriptionPage() {
const [Video, setVideo] = useState([]);
useEffect(() => {
const subscriptionVariables = {
userFrom: localStorage.getItem('userId'),
};
Axios.post('/api/video/getSubscriptionVideos', subscriptionVariables).then(
(response) => {
if (response.data.success) {
console.log(response.data);
setVideo(response.data.videos);
} else {
alert('구독자 비디오 가져오기를 실패했습니다.');
}
}
);
}, []);
const renderCards = Video.map((video, index) => {
var minutes = Math.floor(video.duration / 60);
var seconds = Math.floor(video.duration - minutes * 60);
return (
<Col lg={6} md={8} xs={24} key={index}>
{/*lg:가장클때 6그리드를쓰겠다. md:중간크기일때 8그리드를 쓰겠다. xs:가장작은 크기일때는 24그리드를 쓰겠다. 총24그리드 */}
<div style={{ position: 'relative' }}>
<a href={`/video/${video._id}`}>
<img
style={{ width: '100%' }}
alt="thumbnail"
src={`http://localhost:5000/${video.thumbnail}`}
/>
<div
className="duration"
style={{
bottom: 0,
right: 0,
position: 'absolute',
margin: '4px',
color: '#fff',
backgroundColor: 'rgba(17, 17, 17, 0.8)',
opacity: 0.8,
padding: '2px 4px',
borderRadius: '2px',
letterSpacing: '0.5px',
fontSize: '12px',
fontWeight: '500',
lineHeight: '12px',
}}
>
<span>
{minutes} : {seconds}
</span>
</div>
</a>
</div>
<br />
<Meta
avatar={<Avatar src={video.writer.image} />}
title={video.title}
/>
<span>{video.writer.name} </span>
<br />
<span style={{ marginLeft: '3rem' }}> {video.views}</span>-
<span> {moment(video.createdAt).format('MMM Do YY')} </span>
</Col>
);
});
return (
<div style={{ width: '85%', margin: '3rem auto' }}>
<Title level={2}>Recommended</Title>
<hr />
<Row gutter={16}>{renderCards}</Row>
</div>
);
}
export default SubscriptionPage;
4.서버에서 Axios통신을 받아서 다시 비디오데이터들을 전해주는 코드(server-routes-video.js)
router.post("/getSubscriptionVideos", (req, res) => {
//자신의 아이디를 가지고 구독하는 사람들을 찾는다.
Subscriber.find({ userFrom: req.body.userFrom }).exec(
(err, subscriberInfo) => {
console.log(subscriberInfo);
if (err) return res.status(400).send(err);
let subscribedUser = [];
subscriberInfo.map((subscriber, index) => {
subscribedUser.push(subscriber.userTo);
});
//찾은 사람들의 비디오를 가지고온다.
Video.find({ writer: { $in: subscribedUser } }) //subscribedUser배열안에있는 모든 데이터를 writer에 대입함
.populate("writer")
.exec((err, videos) => {
if (err) return res.status(400).send(err);
res.status(200).json({ success: true, videos });
});
}
);
});
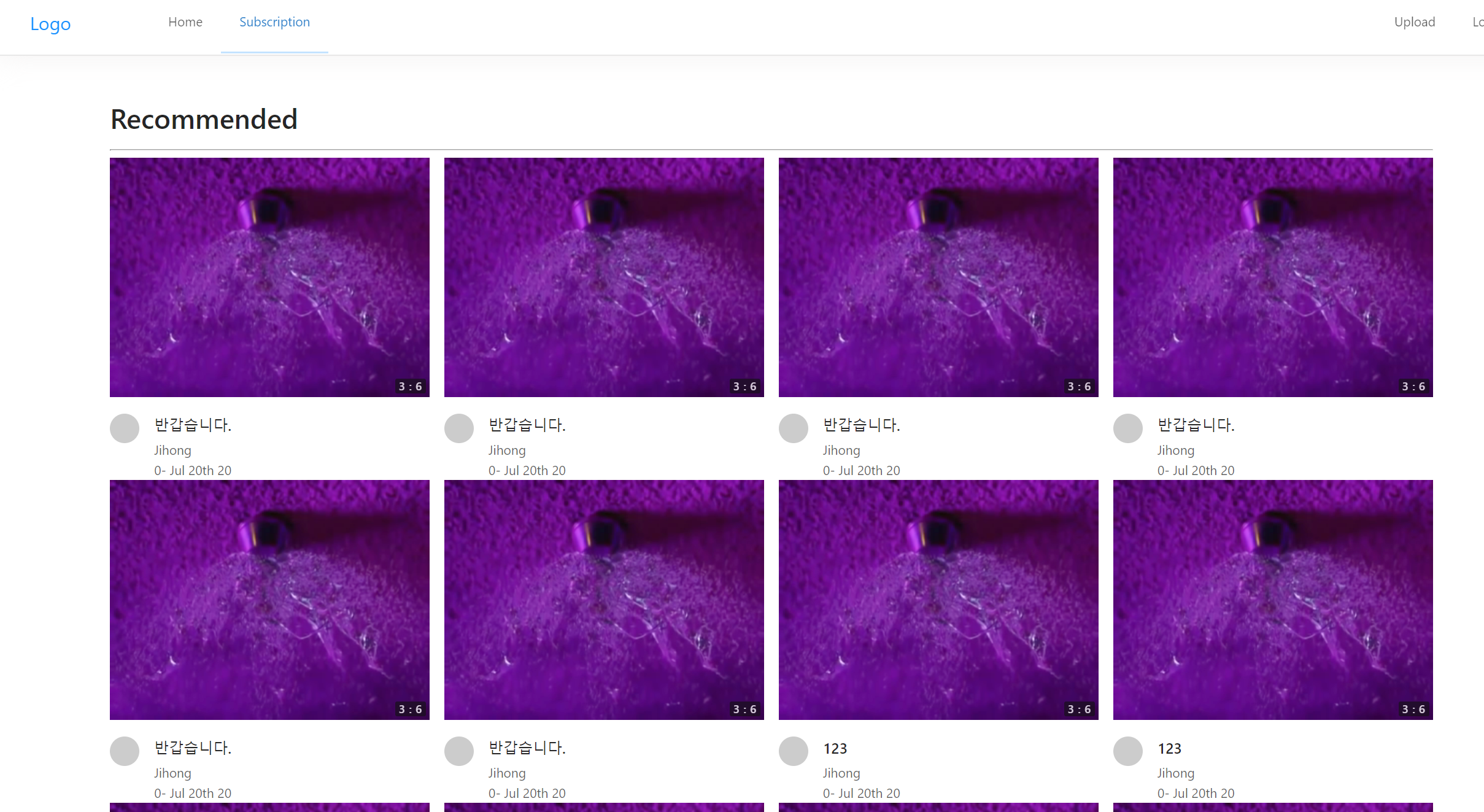
실행결과

해당강의
728x90
'React & Node.js 프로젝트 > 유튜브 클론 코딩' 카테고리의 다른 글
| 12. 댓글 기능 생성(2) Comment.js 라우터 생성 - 유튜브 클론 코딩 (0) | 2020.07.26 |
|---|---|
| 11. 댓글 기능 생성(1) 구조 설명 - 유튜브 클론 코딩 (0) | 2020.07.26 |
| 9. 구독기능구현(2) - 유튜브 클론 코딩 (0) | 2020.07.23 |
| 8. 구독기능 구현(1) - 유튜브 클론 코딩 (0) | 2020.07.23 |
| 7. 디테일 비디오 페이지에 사이드 비디오 리스트 생성 - 유튜브 클론 코딩 (0) | 2020.07.23 |
Comments




