For Programmer
9. 구독기능구현(2) - 유튜브 클론 코딩 본문
728x90

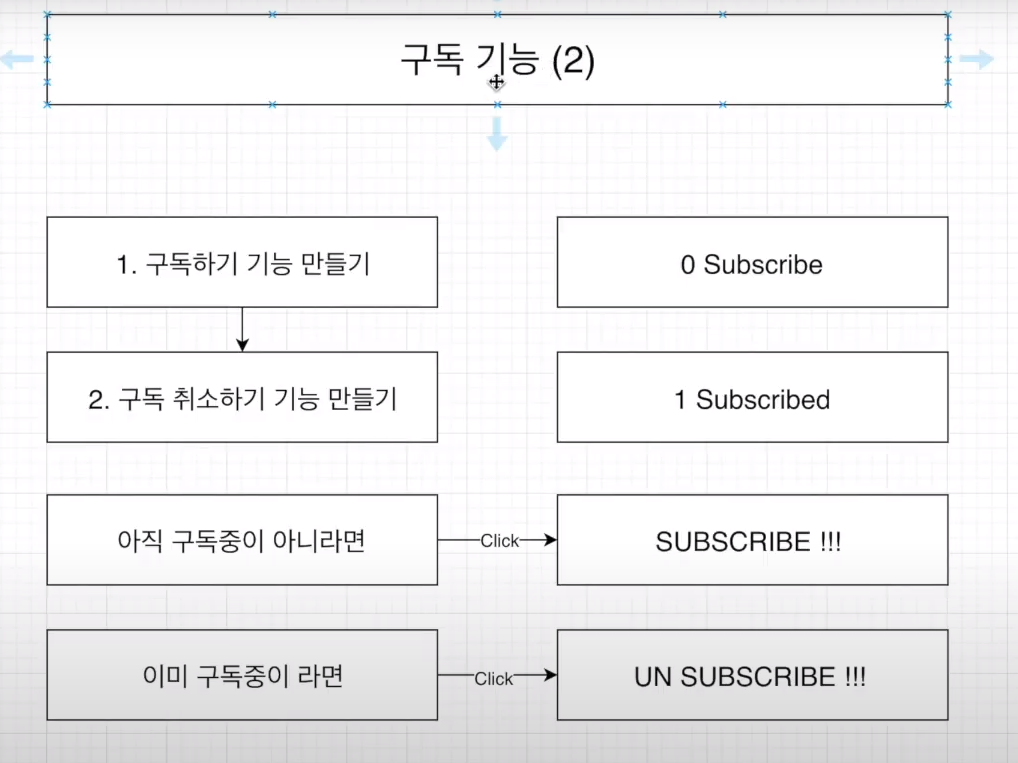
1. 구독하기 기능과 구독취소하기 기능을 가진 함수를 리액트 Subscribe.js 에 만들기(Axios통신 포함)
.....코드계속
const onSubscribe = () => {
let subscribedVariable = {
userTo: props.userTo,
userFrom: props.userFrom,
};
if (Subscribed) {
//이미구독중이라면
Axios.post('/api/subscribe/unSubscribe', subscribedVariable).then(
(response) => {
if (response.data.success) {
setSubscribeNumber(SubscribeNumber - 1);
setSubscribed(!Subscribed);
} else {
alert('구독 취소 하는데 실패 했습니다.');
}
}
);
} else {
//구독중이 아니라면
Axios.post('/api/subscribe/Subscribe', subscribedVariable).then(
(response) => {
if (response.data.success) {
setSubscribeNumber(SubscribeNumber + 1);
setSubscribed(!Subscribed);
} else {
alert('구독 하는데 실패 했습니다.');
}
}
);
}
};
return (
<div>
<button
style={{
backgroundColor: `${Subscribed ? '#AAAAAA' : '#CC0000'}`,
borderRadius: '5px',
color: 'white',
padding: '10px 16px',
fontWeight: '500',
fontSize: '1rem',
textTransform: 'uppercase',
border: '0.2px solid white',
}}
onClick={onSubscribe}
>
{SubscribeNumber} {Subscribed ? 'Subscribed' : 'Subscribe'}
</button>
</div>
);
}
....이하생략
* subscribedVariable 변수에서 props값으로 userTo,userFrom을 받고있는데 이는 부모컴포넌트(videoDetailPage.js)에서 값을 주고있기 때문이다.
<List.Item actions={[<Subscribe userTo={VideoDetail.writer._id} userFrom={localStorage.getItem('userId')}/>,]} >2. 구독하기 기능과 구독취소 기능을 서버에서 만들기(server-routes-subscribe.js)
router.post("/unSubscribe", (req, res) => {
Subscriber.findOneAndDelete({
userTo: req.body.userTo,
userFrom: req.body.userFrom,
}).exec((err, doc) => {
if (err) return res.status(400).json({ success: false, err });
res.status(200).json({ success: true, doc });
});
});
router.post("/Subscribe", (req, res) => {
const subscribe = new Subscriber(req.body);
subscribe.save((err, doc) => {
if (err) return res.json({ success: false, err });
res.status(200).json({ success: true });
});
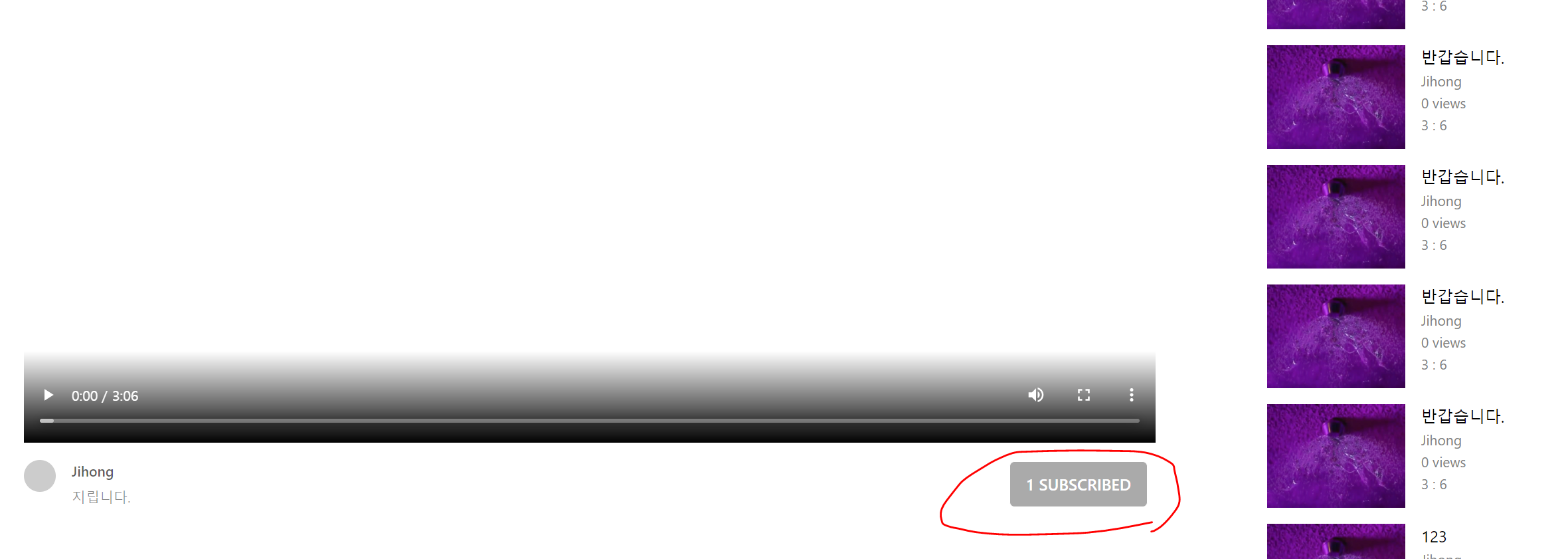
});실행결과

관련강의영상
728x90
'React & Node.js 프로젝트 > 유튜브 클론 코딩' 카테고리의 다른 글
| 11. 댓글 기능 생성(1) 구조 설명 - 유튜브 클론 코딩 (0) | 2020.07.26 |
|---|---|
| 10. 자신이 구독한 계정들의 비디오만 나오는 페이지 구현 - 유튜브 클론 코딩 (1) | 2020.07.23 |
| 8. 구독기능 구현(1) - 유튜브 클론 코딩 (0) | 2020.07.23 |
| 7. 디테일 비디오 페이지에 사이드 비디오 리스트 생성 - 유튜브 클론 코딩 (0) | 2020.07.23 |
| 6. 비디오 디테일 페이지 만들기 - 유튜브 클론 코딩 (0) | 2020.07.23 |
Comments




