For Programmer
14.리액트에서 서버로 request(요청) 보내기 - boiler-plate 제작(frontend) 본문
React & Node.js 프로젝트/boiler-plate 제작
14.리액트에서 서버로 request(요청) 보내기 - boiler-plate 제작(frontend)
유지광이 2020. 8. 2. 16:54728x90

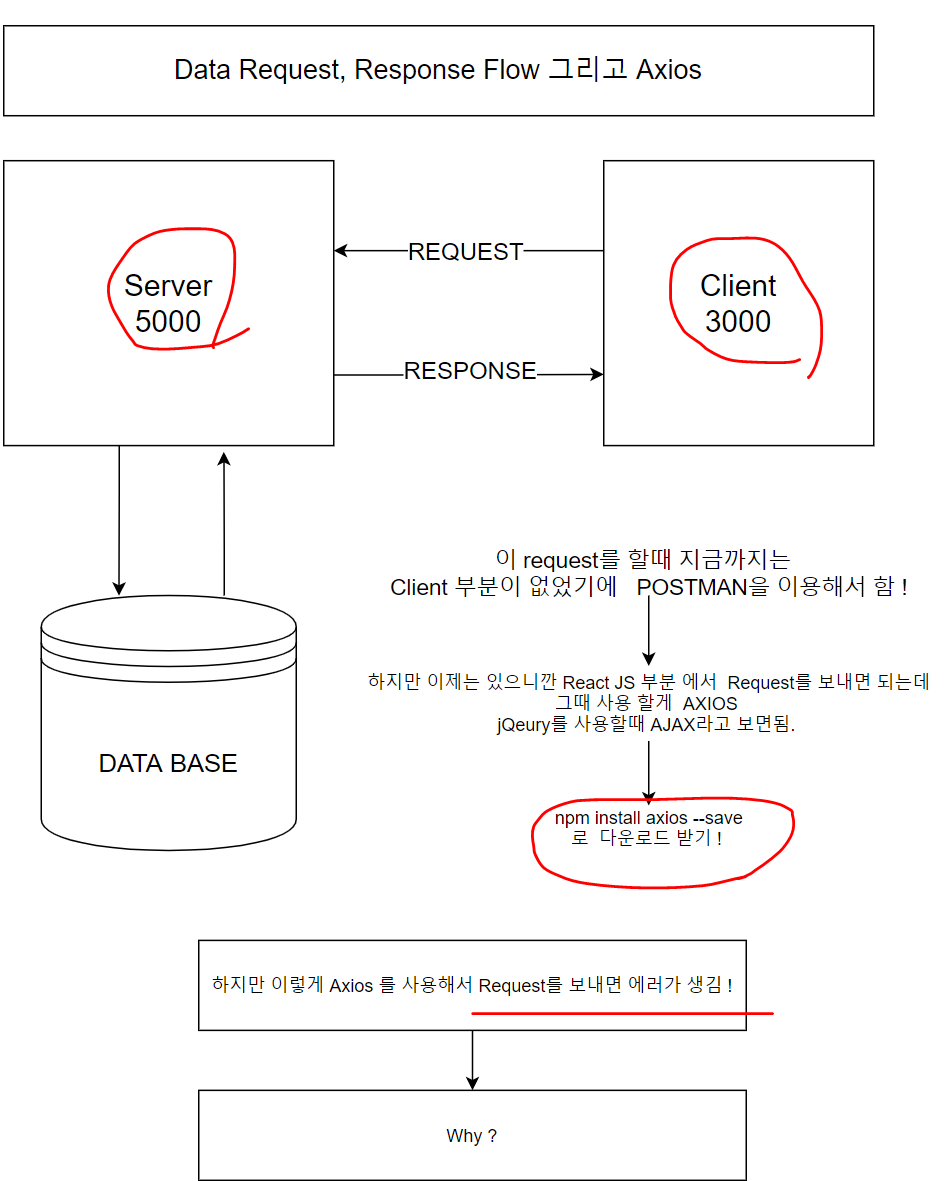
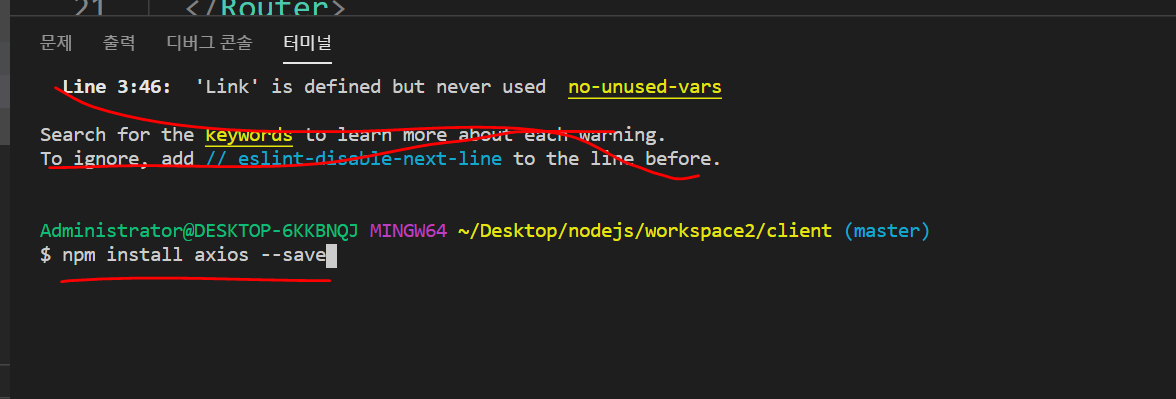
1. 서버와 클라이언트간의 데이터통신할때 쓰는 모듈중 하나인 Axios 모듈 다운받기

* Jquery에서는 Ajax통신을 많이 사용한다.
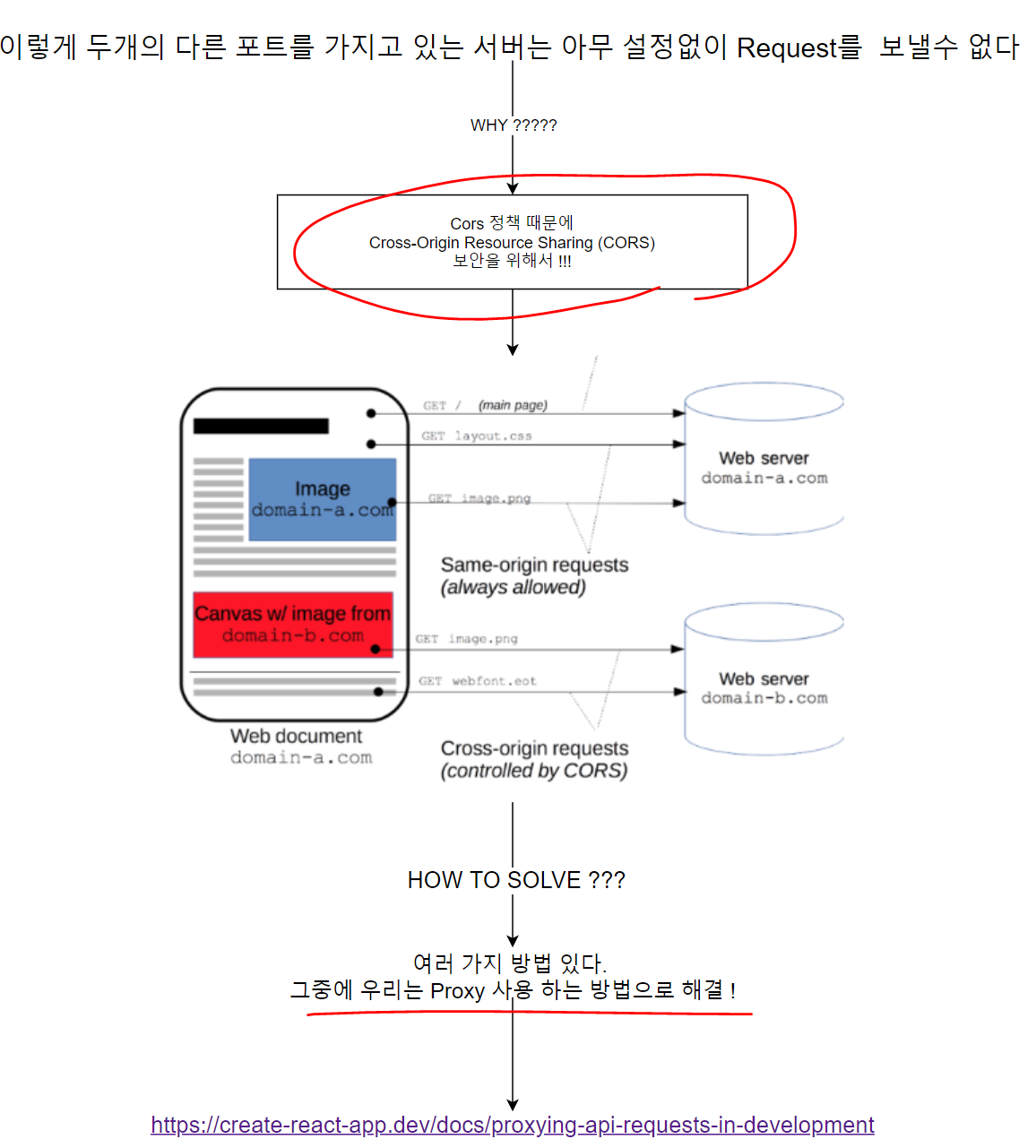
2. 서버와 클라이언트의 포트번호가 다를경우 Cors정책에 위배되기 때문에 Request를 보낼 수없다.

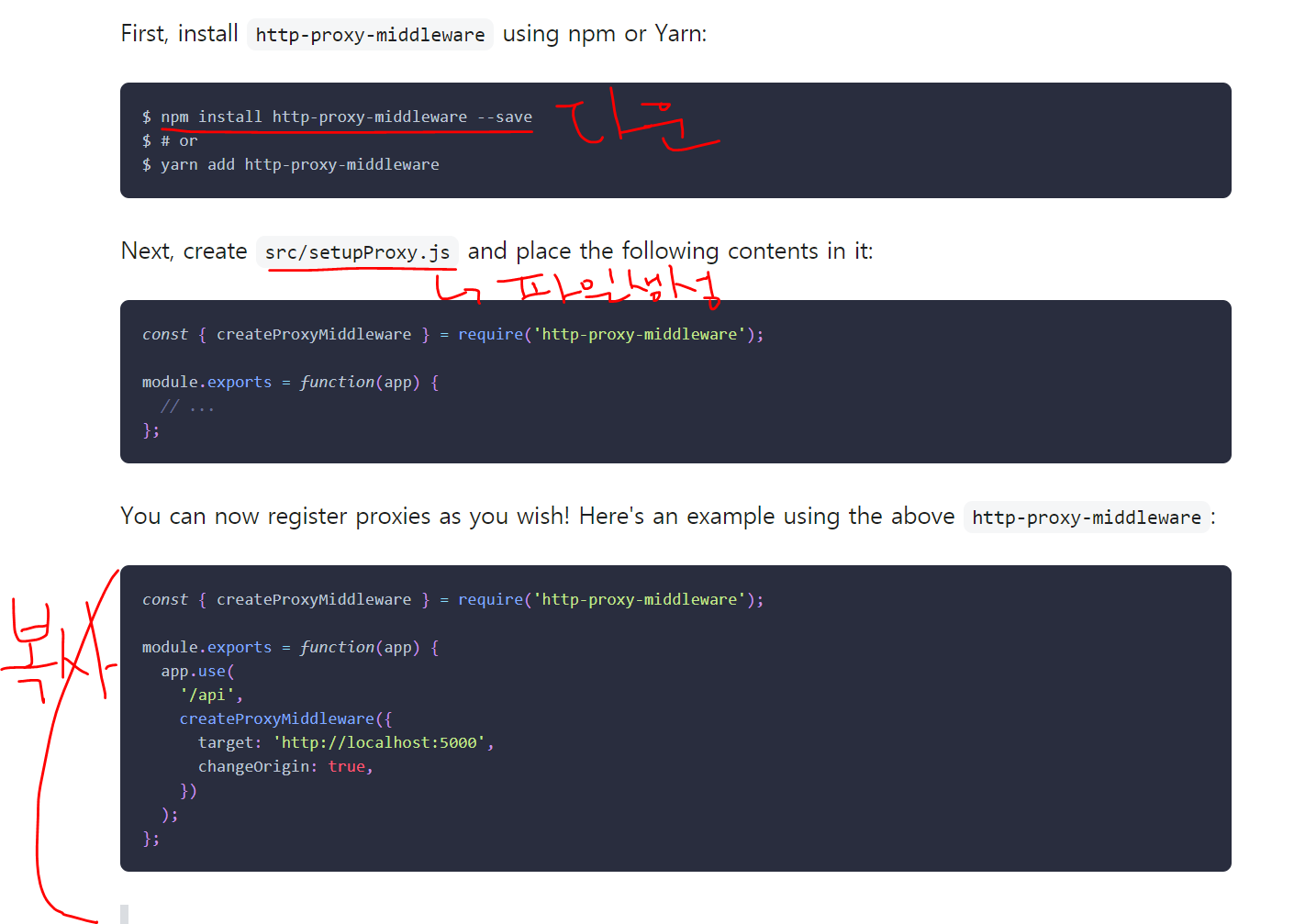
3.다음을 해결하기 위해 Proxy 사용(https://create-react-app.dev/docs/proxying-api-requests-in-development/)

const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000',
changeOrigin: true,
})
);
};* src-setupProxy.js 파일 생성 후 다음과 같이 코드작성
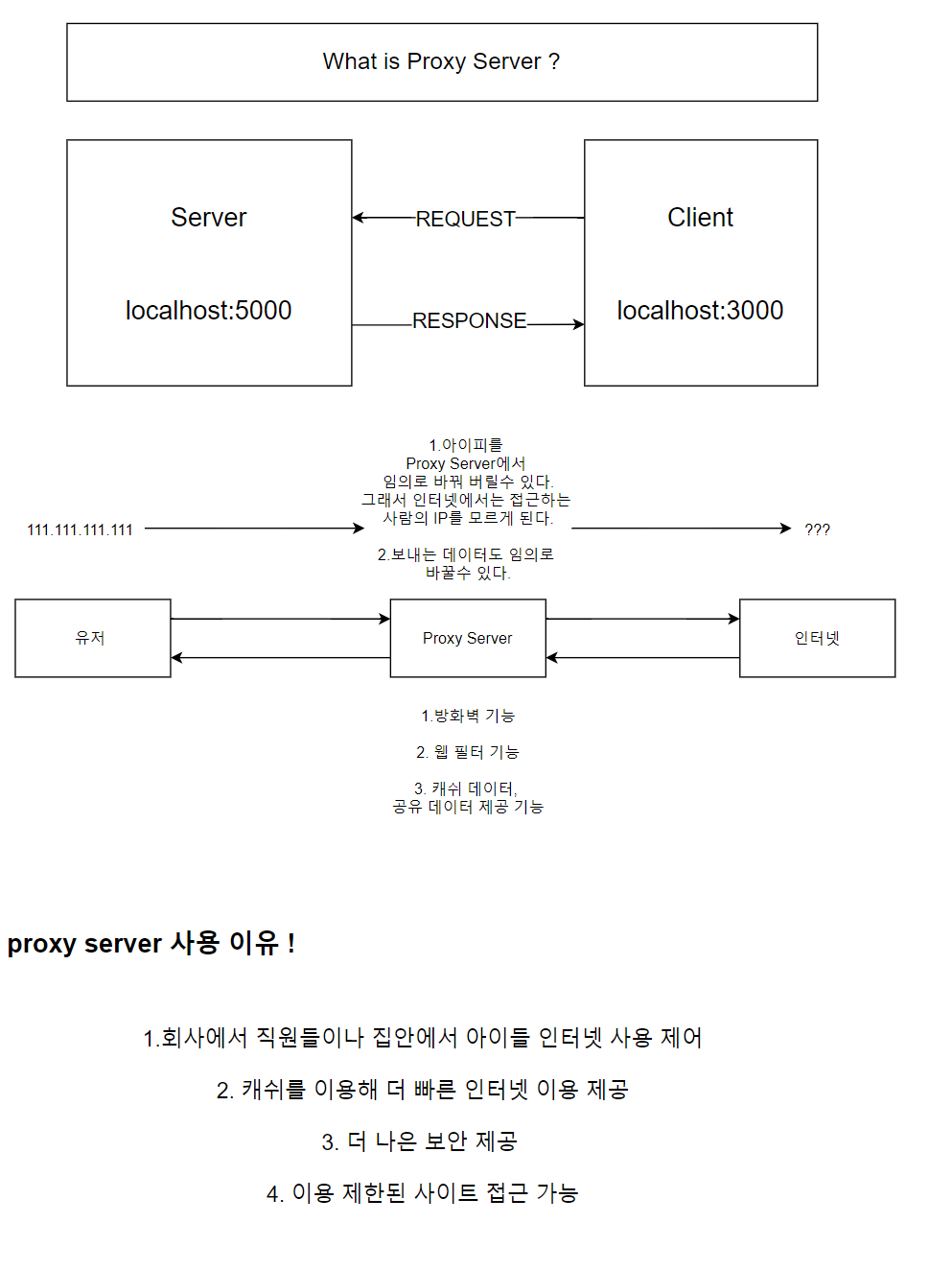
*위의 Proxy서버에대한 간단한 설명

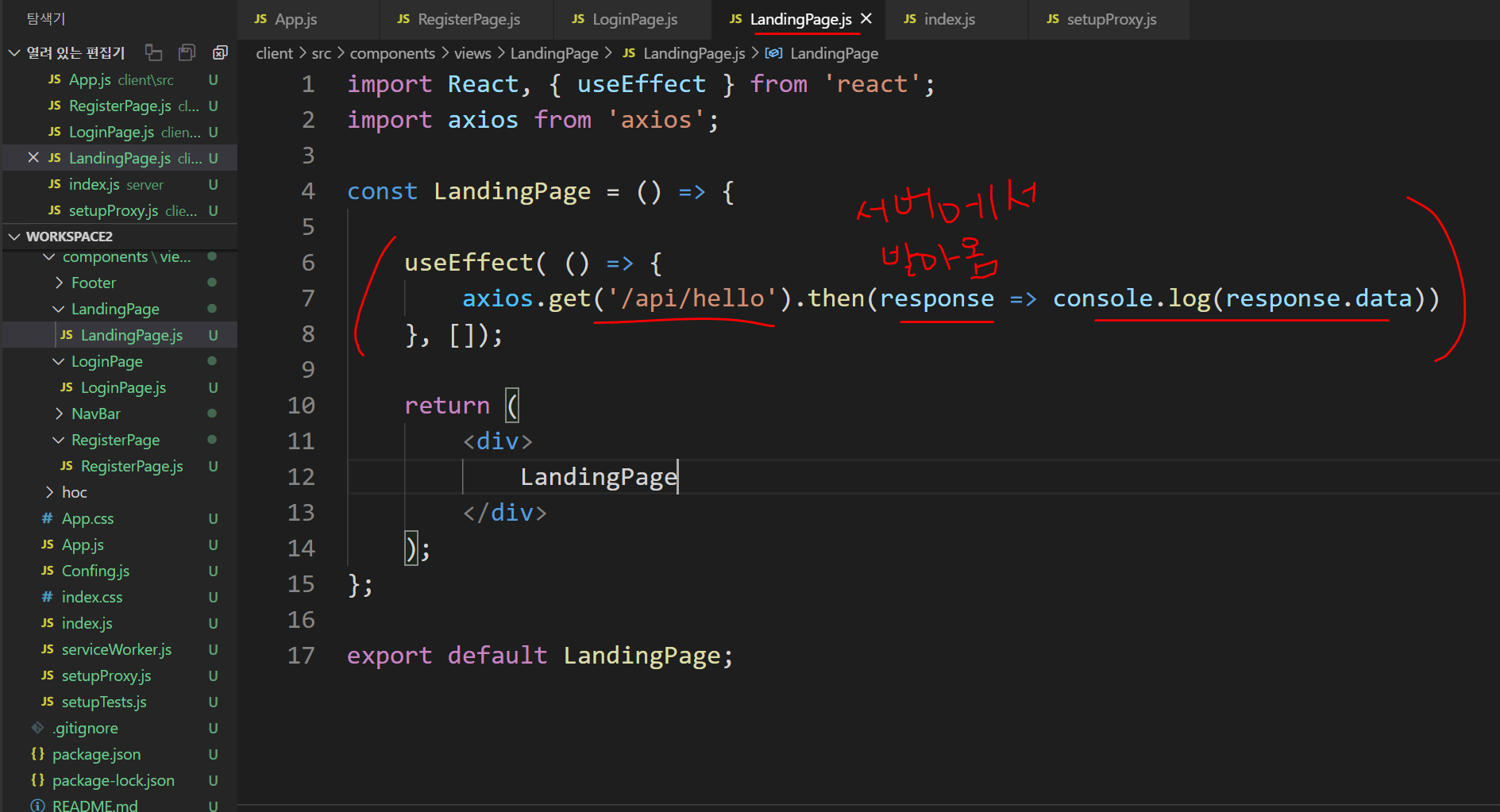
*axios 사용한 간단한 예제코드
서버

클라이언트

*서버에서 받아온 정보가 response에 담긴다.
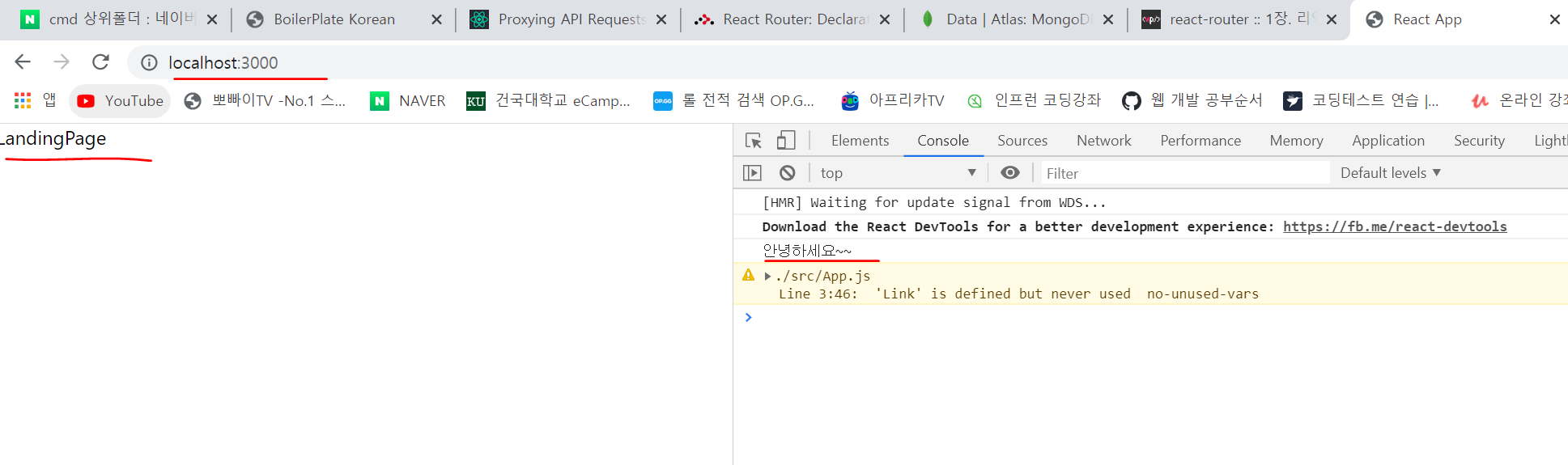
결과

*useEffect 함수: useEffect 함수는 함수형컴포넌트에서 생명주기를 사용하기위해 리액트16.8버전부터 새로나온 함수방식이다 componentDidMount, componentDidUpdate, componentWillUnmount 를 실행해주는 함수이다. 두번째 객체에 빈 배열을 인자로 전달하면 componentDidMount 만 자동으로 실행이된다.
(useEffect함수에 대한 자세한 설명: https://medium.com/humanscape-tech/hooks-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-usestate-useeffect-811636d1035e)
동영상강의
728x90
'React & Node.js 프로젝트 > boiler-plate 제작' 카테고리의 다른 글
| 16.css framework 사용 - boiler-plate 제작(frontend) (0) | 2020.08.02 |
|---|---|
| 15.서버와 리액트를 한번에 실행 할 수있는 모듈 - boiler-plate 제작(frontend) (0) | 2020.08.02 |
| 13.react-router-dom 사용하기 - boiler-plate 제작(frontend) (0) | 2020.08.02 |
| 12. React 내부 폴더 구조 - boiler-plate제작(frontend) (0) | 2020.08.02 |
| 11.React 시작하기 - boiler-plate제작(frontend) (0) | 2020.08.02 |
Comments




