For Programmer
8. 로그인 기능 만들기 - boiler-plate 제작(backend) 본문
React & Node.js 프로젝트/boiler-plate 제작
8. 로그인 기능 만들기 - boiler-plate 제작(backend)
유지광이 2020. 8. 1. 14:39728x90


1. 사용자 정의 함수 만들기(몽고DB에서 제공하는 기능)
*로그인을 하기 위해서는 로그인정보를 받아서 제공받은 패스워드와 데이터베이스 내의 패스워드를 비교하는 메서드 와 비교했을때 맞을 경우 로그인하기전에 토큰을 생성하는 함수를 collection 내부에 따로 정의해야한다. (models-User.js)
const mongoose = require("mongoose");
const bcrypt = require("bcrypt");
const jwt = require("jsonwebtoken");
const saltRounds = 10;
const moment = require("moment");userSchema.methods.comparePassword = function (planePassword, cb) {
bcrypt.compare(planePassword, this.password, function (err, isMatch) {
//isMatch는 맞으면true를반환
//1st:사용자가입력하여암호화된패스워드,2nd:기존DB 패스워드,3rd:콜백함수
if (err) return cb(err);
cb(null, isMatch);
});
};
userSchema.methods.generateToken = function (cb) {
var user = this;
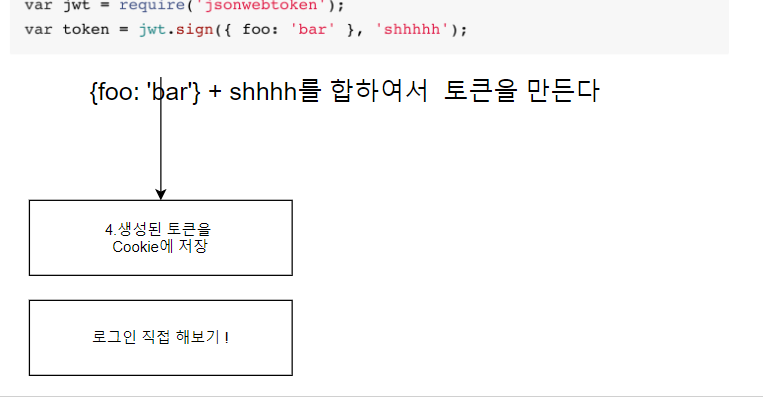
//jsonwebtoken을 이용해서 토큰을 생성하기
var token = jwt.sign(user._id.toHexString(), "secretToken"); // user._id+ secretToken이 합쳐진이름으로 토큰이만들어짐
var oneHour = moment().add(1, "hour").valueOf();
user.token = token;
user.tokenExp = oneHour;
user.save(function (err, user) {
if (err) return cb(err);
cb(null, user);
});
};* 토큰 생성을 위해서는 꼭 npm install jsonwebtoken --save로 모듈을 다운받아준다.
2.user.js라우터에 로그인을 처리하는 function 만들기(routes-user.js)
const express = require("express");
const app = express();
const bodyParser = require("body-parser");
const cookieParser = require("cookie-parser");
const config = require("./config/key");
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(cookieParser());router.post("/login", (req, res) => {
//요청된 이메일을 데이터베이스에서 찾는다.
User.findOne({ email: req.body.email }, (err, user) => {
//몽고db에서 제공하는메소드
if (!user)
return res.json({
loginSuccess: false,
message: "Auth failed, email not found",
});
//요청된 이메일이 데이터베이스에 있다면 비밀번호가 일치하는지 확인
user.comparePassword(req.body.password, (err, isMatch) => {
if (!isMatch)
return res.json({ loginSuccess: false, message: "Wrong password" });
//비밀번호까지 동일하다면 토큰을 생성하기.
user.generateToken((err, user) => {
if (err) return res.status(400).send(err); //400이면에러가있으면 err를전달해라는의미
//토큰을 저장한다. 어디에 ? 쿠키 or 로컬스토리지
res.cookie("x_authExp", user.tokenExp);
res.cookie("x_auth", user.token).status(200).json({
loginSuccess: true,
userId: user._id,
});
});
});
});
});* 쿠키를 사용하기 위해서는 npm install cookie-parser --save 로 쿠키모듈을 다운받아준다.
해당강의
728x90
'React & Node.js 프로젝트 > boiler-plate 제작' 카테고리의 다른 글
| 10. 로그아웃 기능 만들기 - boiler-plate 제작(backend) (0) | 2020.08.01 |
|---|---|
| 9.Auth기능 만들기 - boiler-plate 제작(backend) (0) | 2020.08.01 |
| 7. 데이터베이스 내의 비밀번호 암호화하기 - boiler-plate 제작(backend) (0) | 2020.07.31 |
| 6. 비밀정보보호하기(github에 올리지않기) - boiler-plate 제작(backend) (0) | 2020.07.31 |
| 5.서버를 자동으로 새로고침해주는 모듈 - boiler-plate 제작(backend) (0) | 2020.07.31 |
Comments



