For Programmer
2. 업로드 비디오를 서버(node.js)에서 저장하기 -유튜브 클론 코딩 본문
728x90

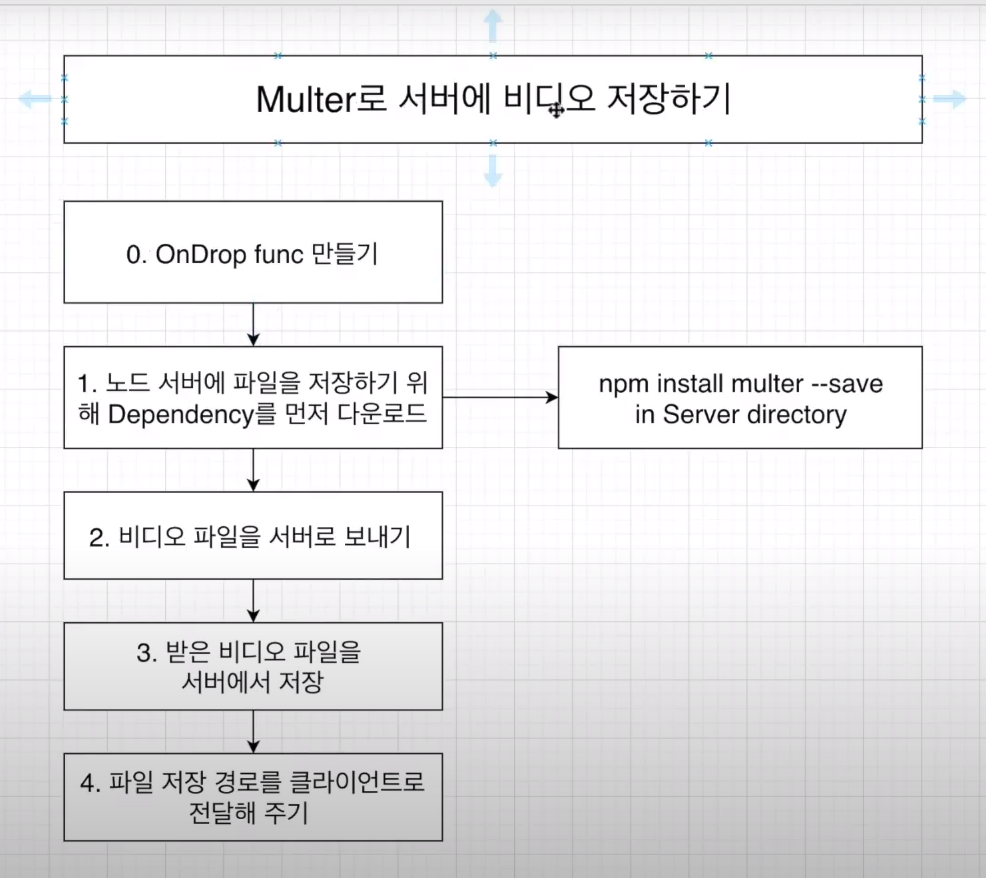
1. OnDrop function 만들어준다.
const onDrop = (files) => {
//올린파일에대한 정보가 files에대입
let formData = new FormData()
const config = {
header: { 'content-type': 'multipart/form-data' },
}
formData.append('file', files[0])
Axios.post('/api/video/uploadfiles', formData, config).then((response) => {
if (response.data.success) {
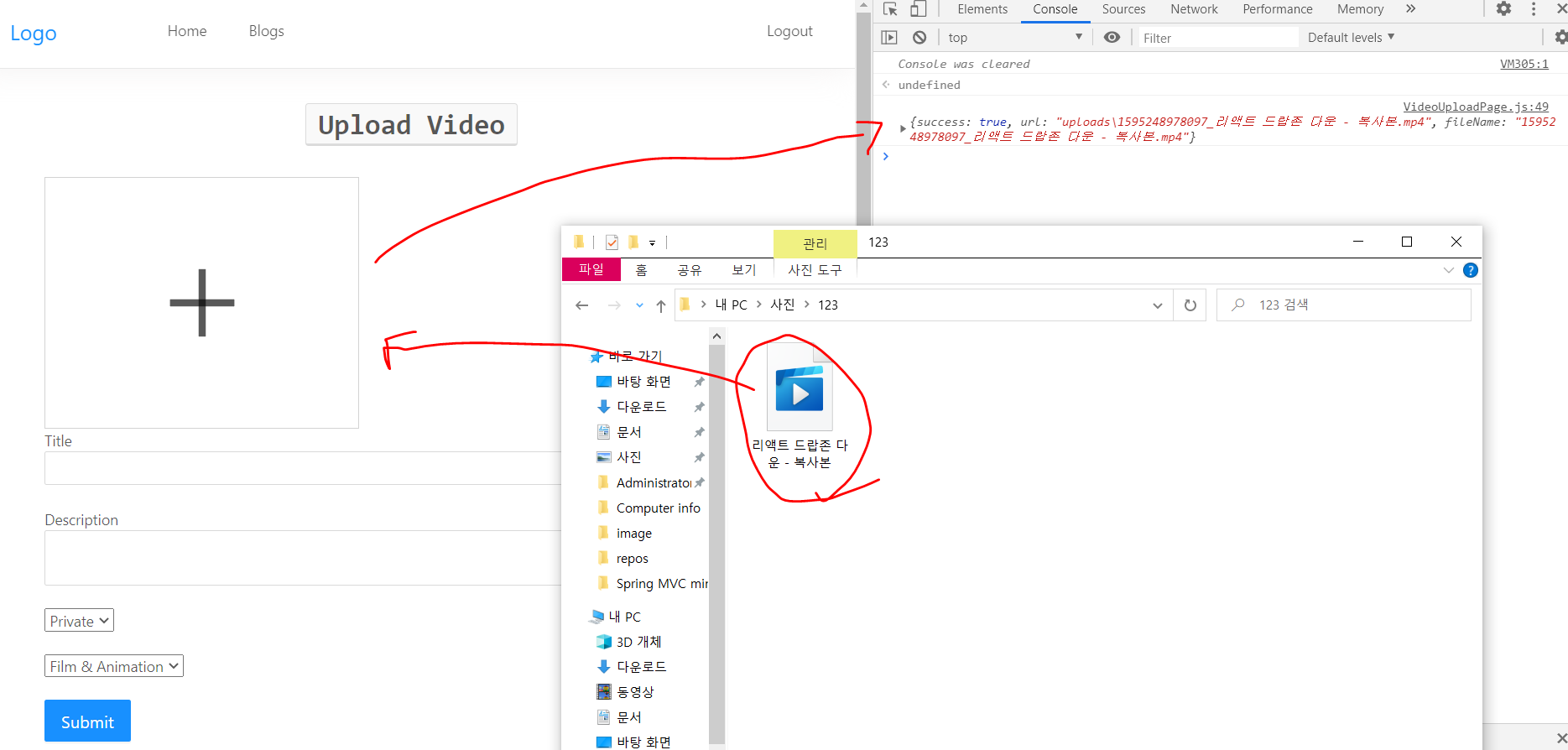
console.log(response.data)
} else {
alert('비디오 업로드를 실패했습니다.')
}
})
}Dropzon 태그에 설정해야할 값들
<Dropzone
onDrop={onDrop}
multiple={false} //한번에 파일을 2개이상올릴껀지
maxSize={10000000} //최대사이즈 조절
>
{({ getRootProps, getInputProps }) => (
<div
style={{
width: '300px',
height: '240px',
......... 이하생략
2. 서버폴더 즉 node.js에서 npm install multer --save 로 multer모듈 다운로드
3,4,5 - 비디오 파일을 서버에서 받은 후 저장하는 코드 ↓
const express = require("express");
const router = express.Router();
const multer = require("multer");
let storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, "uploads/"); //uploads라는 폴더에 file을 저장
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}_${file.originalname}`);
//파일이름을 현재시간_파일이름.mp4로 저장하겠다는의미(중복방지)
},
fileFilter: (req, file, cb) => {
const ext = path.extname(file.originalname);
if (ext !== ".mp4") {
//파일확장자는 mp4만허용 추가하고싶다면 || ext !== '.wmv' 와같이가능
return cb(res.status(400).end("only mp4 is allowd"), false);
}
cb(null, true);
},
});
const upload = multer({ storage: storage }).single("file"); //파일하나만업로드하겠다는의미
//=================================
// Video
//=================================
router.post("/uploadfiles", (req, res) => {
//비디오를 서버에 저장한다.
upload(req, res, (err) => {
if (err) {
return res.json({ success: false, err });
}
return res.json({
success: true,
url: res.req.file.path, //파일을 저장하게되면 uploads폴더안에 저장되게되는데 그경로를 보내줌
fileName: res.req.file.filename,
});
});
});
module.exports = router;
*참고로 위의 서버에서 받는 post주소는 "/uploadfiles"로 받는다 그러나 React에서 Axios.post로 "/api/users/uploadfiles"로 보냈기에 이를 서버에서 받기위해선 노드의 index.js파일에서
app.use("/api/video", require("./routes/video"));로 url설정을 해주어야한다. (자동으로 "/uploadfiles" 앞에 "/api/video" 를 설정해준다.)

728x90
'React & Node.js 프로젝트 > 유튜브 클론 코딩' 카테고리의 다른 글
| 5. 랜딩 페이지에 비디오 보이기 - 유튜브 클론 코딩 (0) | 2020.07.21 |
|---|---|
| 4. 비디오 업로드 하기 - 유튜브 클론 코딩 (0) | 2020.07.21 |
| 3. 비디오 썸네일 생성하기 - 유튜브 클론 코딩 (0) | 2020.07.20 |
| 1. 비디오 FORM 만들기 -유튜브 클론 코딩 (1) | 2020.07.20 |
| 리액트 - 노드js 를이용하여 유튜브 사이트 만들어보기 (0) | 2020.07.20 |
Comments




