For Programmer
자바스크립트 - prototype(프로토타입) 본문
프로토타입 이해하기

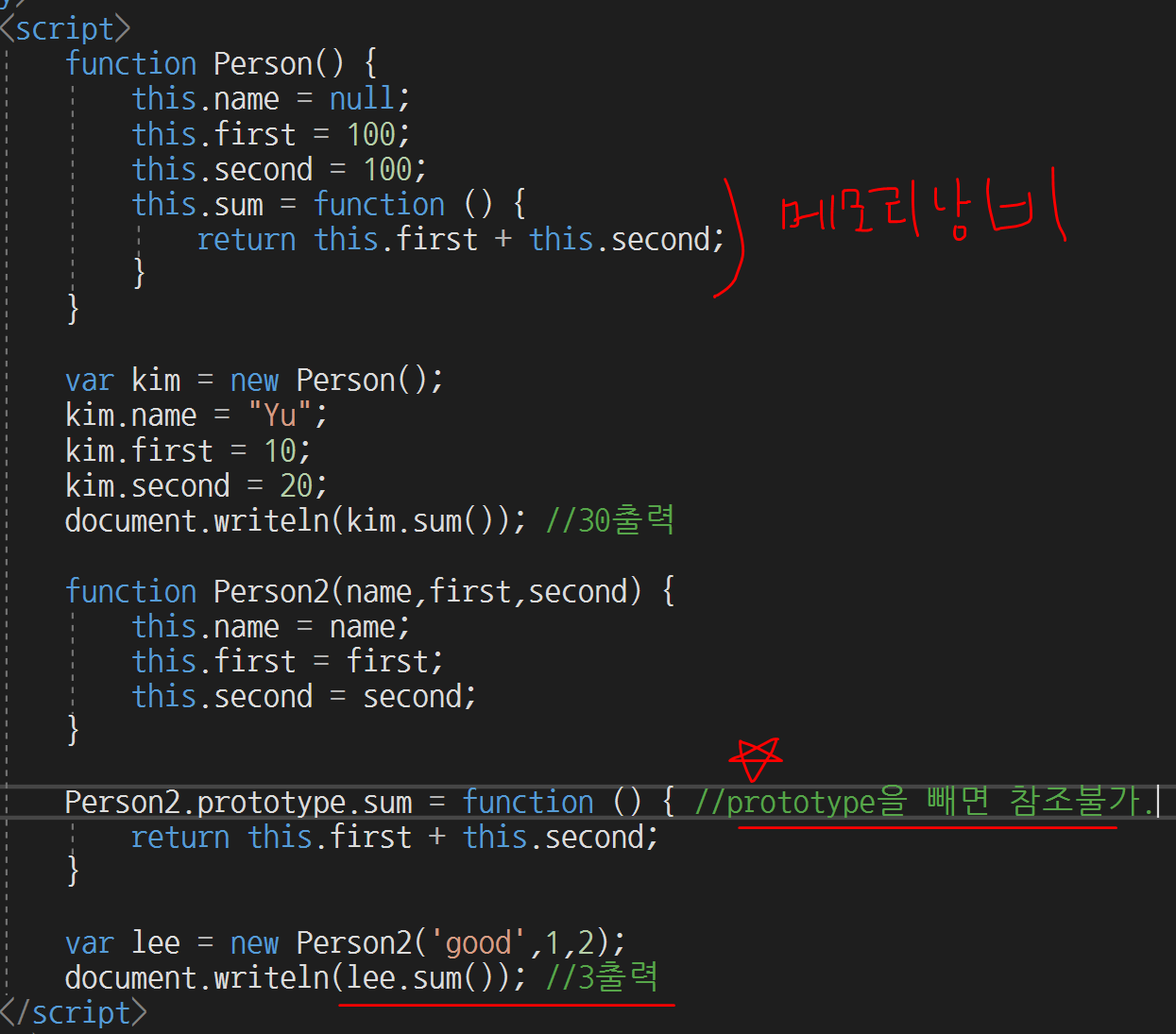
*Person() 함수를 이용해서 객체를 생성하게 되면 sum() 함수도 무조건 같이 생성되게 된다. 이는 메모리낭비를 가져올 수 있으며 이때 사용가능한 것이 prototype이다. prototype은 함수만 가지고 있는데 .prototype을 이용하여 함수는 prototype Object을 가지게 된다. prototype Object라는 것은 빈공간이라고 생각하면된다. 객체는 new라는 생성자를 통해 생성하게 되면 무조건 __proto__라는 속성을 가지게 되는데 이는 조상이었던 함수의 Prototype Object를 가리키게 된다. 즉, 객체가 생성되면서(var lee = new Person2()) 위 sum()이라는 함수를 찾기 위해 우선 자기자신부터 그 위의 조상 , 그리고 Object의 Prototype Object까지 탐색한다음에 없으면 undefined를 출력하게 되는 것 이다.
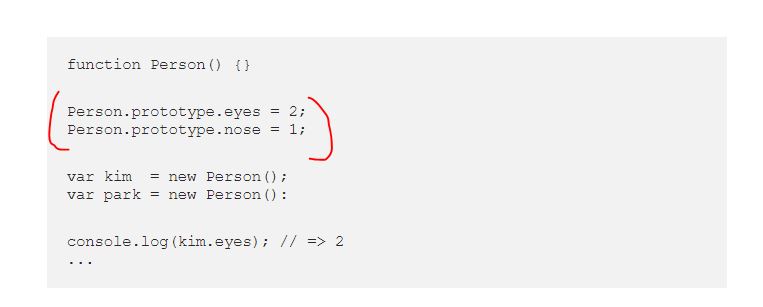
위의 설명을 간단한 그림으로 이해하자.


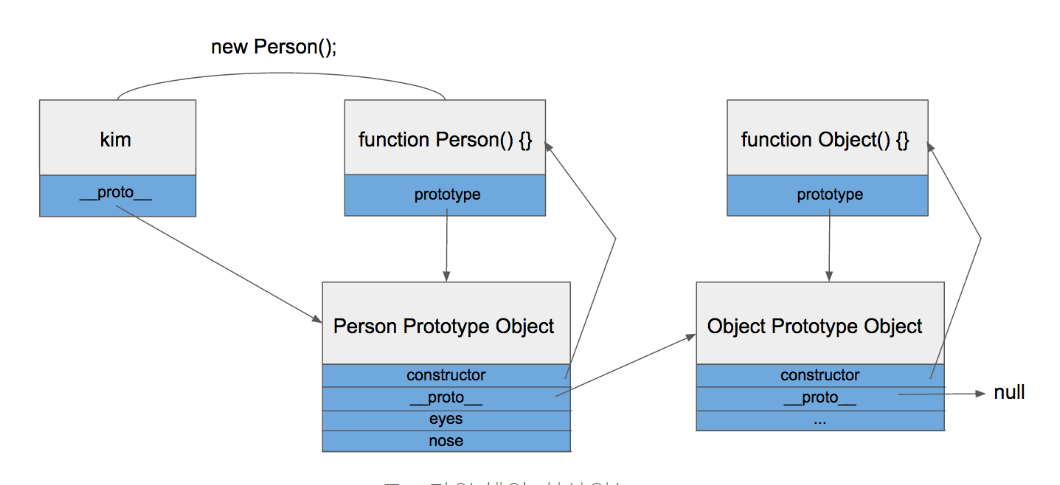
위의 프로토타입 체인을 Object객체까지 연결하면 다음과 같은 형태이다.

*이런 프로토타입 체인 구조 때문에 모든 객체는 Object의 자식이라고 불리고, Object Prototype Object에 있는 모든 속성을 사용할 수 있습니다. 한 가지 예를 들면 toString함수가 있겠습니다. 이런 구조를 prototype chain이라고 한다.
더 자세한 prototype에대한 설명은
https://medium.com/@bluesh55/javascript-prototype-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-f8e67c286b67
[Javascript ] 프로토타입 이해하기
자바스크립트는 프로토타입 기반 언어라고 불립니다. 자바스크립트 개발을 하면 빠질 수 없는 것이 프로토타입인데요. 프로토타입이 거의 자바스크립트 그 자체이기때문에 이해하는 것이 어렵
medium.com
해당 글을 참고하시면됩니다.
'Programming language > JavaScript' 카테고리의 다른 글
| 자바스크립트 - 객체간 상속 (0) | 2020.07.26 |
|---|---|
| 자바스크립트 - class(클래스) - ES6문법 (0) | 2020.07.26 |
| 자바스크립트 - 레퍼객체 (0) | 2020.07.24 |
| 자바스크립트 - 원시데이터 타입 과 레퍼객체 (0) | 2020.07.24 |
| 자바스크립트 - Object객체 (0) | 2020.07.24 |




